【css】たった1行のCSS!よく見かけるWebレイアウトを実現する凄技テクニック10個
【photoshop】写真をアニメ背景風に加工
【font】フリーフォント、オリジナルフォントをwebフォントとして使う woff変換ツール
サイトへの埋め込み方法
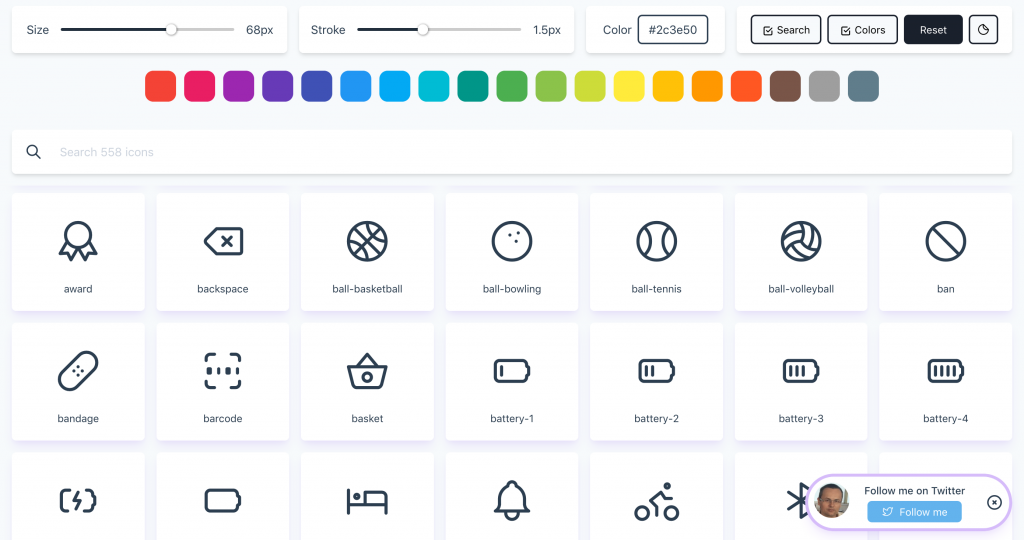
【design】ハイクオリティなアイコンをカスタマイズしてSVGで生成してくれるサイト

【photoshop】すぐ使えるかっこいいブラシ!
【css】超便利!よく使用されるWebページのレイアウトやUI要素91種類をシンプルなCSSで実装するコードのまとめ -CSS Layout
CSS Layoutはこちら(https://csslayout.io/patterns)
紹介記事(コリス)
【mac】ファインダーに画像サイズが表示されなくなった際の対処法
ターミナルでファインダー設定をリセットが手っ取り早い
※でも、自分でいろいろ設定してた場合は改めて設定の必要あり
ターミナルを開き下記のコマンド入力
rm ~/Library/Preferences/com.apple.finder.plist
killall Finder
【css】複数行でも3点リーダーを出す方法
https://qiita.com/yoshida-hi/items/055c36e015f0bf8fe4f6
IE未対応(2020.5.18時点)
p {
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
overflow: hidden;
}
【css】全面メニュー展開時に中身をスクロールさせない方法
https://qiita.com/ShintaroKoizumi/items/82107fe292f3847d634e
後ろの要素にoverflow:hidden;を付与する