
https://photoshopvip.net/72189


https://photoshopvip.net/72189

https://qiita.com/yamamiweb/items/011d6b264a5af568783b
・svgをコードで埋め込み、jsのonclickイベントなどでいろいろ動かしたい。
・テキスト情報とかレイヤー名がidに変換されてコードが出力される
・そこをイベント毎に変更するようにすれば行けそう(まだ実験段階)
https://webdesignmagazine.net/design/blog_design/
【まとめ】
・特にこれが素敵
【参考】
https://1design.jp/web-development/css/1844
・基本は下記のソース
img {
width:auto;
height:auto;
max-width:100%;
max-height:100%;
}
・今回自分が使用したのは
object-fit:scale-down
モダンブラウザならこれ付けただけでOKでした
https://www.go-ride-news.com/technology-instagram-widget/
お手軽だが、無料だとsnapwidgetの用意したページに飛ばされる
無料&公式。しかし認証制で埋め込むだけの理由だと通らない可能性が高い
Snappptはウィジェットから商品の購入が可能にさせるECサイト向けのツール
これが一番簡単かも。デメリットとしてはフォローボタンのInstaアイコンが古いバージョンのものになっていることと、写真のリンク先がInstaWidgetに飛んでしまう
【2019/12/28追記更新】
ATOMのコンパイル機能「sass-autocompile」をちゃんとインストールができるようになった!!
↓こちらを参照して解決!
https://qiita.com/akane8747/items/f72cf307354ffe10b91d
https://asamone.com/2018/04/01/atom-sass-windows/
↑こちらを参考に設定
エディターを
ドリ→Atom→ドリ(SCSSの自動コンパイルが便利と聞いて)
このように渡り歩いてきましたが、Atomにもあると知り、もう一度出戻りしよう!
と思っていたら、node-sassがインストールできない
↓この方のブログをみると、なにかできないらしい。。。
ということで、こちらを参考に再チャレンジ!
codekitは有料ですが。。
http://agtsmartphonedesign.com/
Font Awesomeに頼りっきりの最近の僕ですが、気分を変えたい時にちょっとイカしたフォントを使ったりしてます。
https://fontawesome.com/?from=io
使い方参考
https://saruwakakun.com/html-css/basic/font-awesome

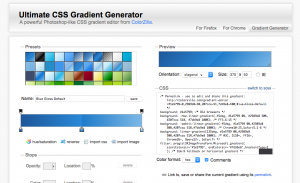
http://www.colorzilla.com/gradient-editor/
GUI付きで使いやすい
SCSSも対応